|
۩۞۩
 Лучше
всех описывал работу в MODx
Виктор Ефимов - http://efimov.ws/
.
Его уроки помогали разобраться в конструкторе MODx, я делюсь некоторыми
советами на сайте
Инструктажей - https://sites.google.com/site/instruktash/
. Ефимов писал грамотно и подробно. Я
предлагаю быстрый старт
. Лучше
всех описывал работу в MODx
Виктор Ефимов - http://efimov.ws/
.
Его уроки помогали разобраться в конструкторе MODx, я делюсь некоторыми
советами на сайте
Инструктажей - https://sites.google.com/site/instruktash/
. Ефимов писал грамотно и подробно. Я
предлагаю быстрый старт
.
 Полезные советы
по созданию сайта.
Полезные советы
по созданию сайта.
• Следите, чтобы Ваши страницы не были слишком
большие по
размеру, самый оптимальный размер не более 30Кб. Страницы с большим
объёмом долго загружаются, посетитель может не дождаться полной
загрузки страницы и просто её закрыть.
• Избегайте крупных изображений и апплетов, они
очень долго грузятся.
• Пользователи не любят, когда страницу надо
прокручивать слева направо - горизонтальная прокрутка (внизу).
• Аккуратнее со скриптами. Не переполняйте ими свой
сайт.
Используйте их только по необходимости. Некоторые скрипты, например -
открывающиеся новые окна, редирект (переадресация на другую страницу),
максимизация окна (страница открывается на весь экран) и некоторые
другие - могут раздражать посетителей и после этого они на Ваш сайт
могут не зайти.
• По возможности, старайтесь не использовать на
сайте фреймы
(окно или несколько окон внутри страницы), т.к. такие страницы более
медленно индексируются поисковиками.
• Некоторые не представляют себе дизайна без
огромного
количества картинок (или без Flash-заставок, что ещё хуже). Многие
забывают главное правило дизайна - сделать так, чтобы пользователю было
удобно. Если пользователю будет неудобно, если Ваша страница с Flash
или множеством картинок загружается несколько минут, он просто закроет
страницу, не дождавшись загрузки. И скорее всего уже не вернется на Ваш
сайт - ведь сайтов в Интернете немало. Помните, что Веб-дизайн - это
прежде всего правильная подача информации, он должен быть эффективным.
• Если Вы хотите, чтобы Ваш сайт хорошо ранжировался
поисковыми машинами, старайтесь меньше использовать Flash, несмотря на
её "красоту". Тоже самое, относится и к скриптам.
• Не пишите ничего в статусной строке, посетителю
хочется знать, куда он попадет после нажатия на ссылку.
• Используйте CSS. Каскадные таблицы стилей могут
достаточно
сильно облегчить страницу, если их правильно использовать.
• Установив Счётчик на своём сайте, роботы
поисковика
индексируют ваш сайт или страницу и его легче найти по ключевым словам,
в зависимости от популярности вашего сайта, роботы продвигают сайт на
первые страницы поиска.
• Используйте ссылки - http://api.yandex.ru/share/
«Поделиться» вы больше привлечёте внимания к своему
сайту.
• Зарегистрируйтесь используйте форму комментариев
на своём сайте, http://disqus.com/for-websites/
, http://www.intensedebate.com/home . Установите Чат на своём
сайте - http://chatium.com/
Сайт состоит из верхней части, где вся навигация по страницам сайта,
середина, где вы пишете свой текст, низ сайта заполняется боратной
связью, помощью, правами на сайт, счётчиками и тому подобное, что не
занимает много места.
Сайт можно использовать в разных целях.
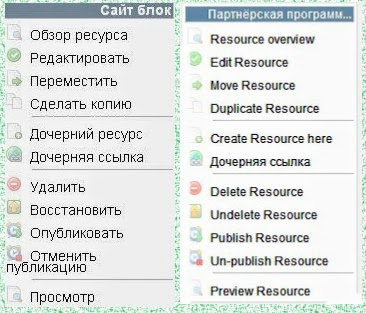
 Чтобы
открыть или удалить страницу или иные действия, с левой стороны карты
ресурсов, можно открыть выплывающее окошко, правой кнопкой мышки, а
левой кнопкой мышки открыть 10 опций. Чтобы
открыть или удалить страницу или иные действия, с левой стороны карты
ресурсов, можно открыть выплывающее окошко, правой кнопкой мышки, а
левой кнопкой мышки открыть 10 опций.
Resource overview - Обзор ресурсов
Edit Resource - Редактирование Ресурсов
Move Resource - Перемещение Ресурсов.
Create Resource - Создание Ресурса
Дочерняя ссылка Delete Resource - Удаление
Ресурса
Undelete Resource - Восстановить
Ресурс
Publish Resource - Публикации Ресурса
Un-publish Resource - ООН-публикации ресурса
Preview Resource - Предварительный Просмотр Ресурса

Чтобы
убрать
из меню конструктора сайта в MODx "красную полоску" перечеркнутого
ресурса, нужно
очистить корзину конструктора. Вверху ↑, слева,
есть корзина  для
удаления ресурсов меню. для
удаления ресурсов меню.
Используя специальные
теги, можно легко
построить сайт в MODx:

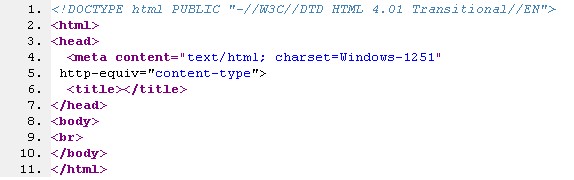
Построение сайта в HTML редакторе
начинается с кода:

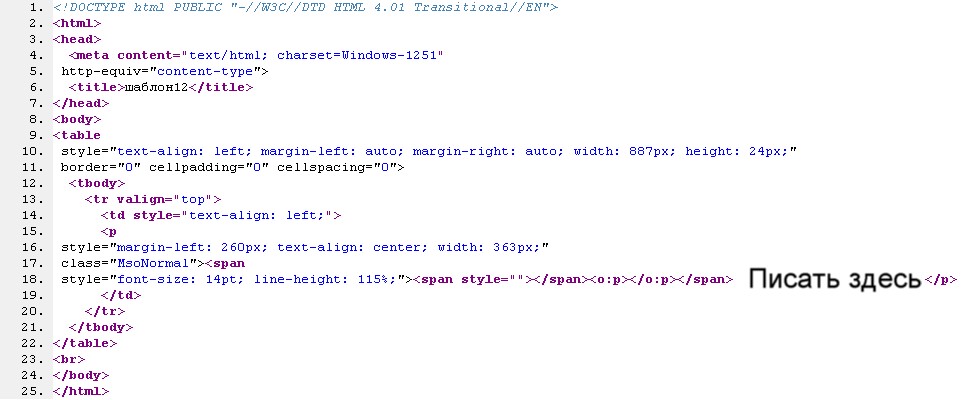
Если вы хотите, чтобы текст не расплывался
по сайту,
текст установите в рамки, то воспользуйтесь, например, такими
атрибутами сайта:

И многое другое можно найти на уроках
построения сайта.
Посмотреть ссылки уроков:
 http://ab-w.net/HTML/HTML.php
,
http://www.eltisbook.ru/html/osnovi-html.php
, http://lphp.ru/
,
http://www.youtube.com/watch?v=XZ2ptQE5azY
. http://ab-w.net/HTML/HTML.php
,
http://www.eltisbook.ru/html/osnovi-html.php
, http://lphp.ru/
,
http://www.youtube.com/watch?v=XZ2ptQE5azY
.
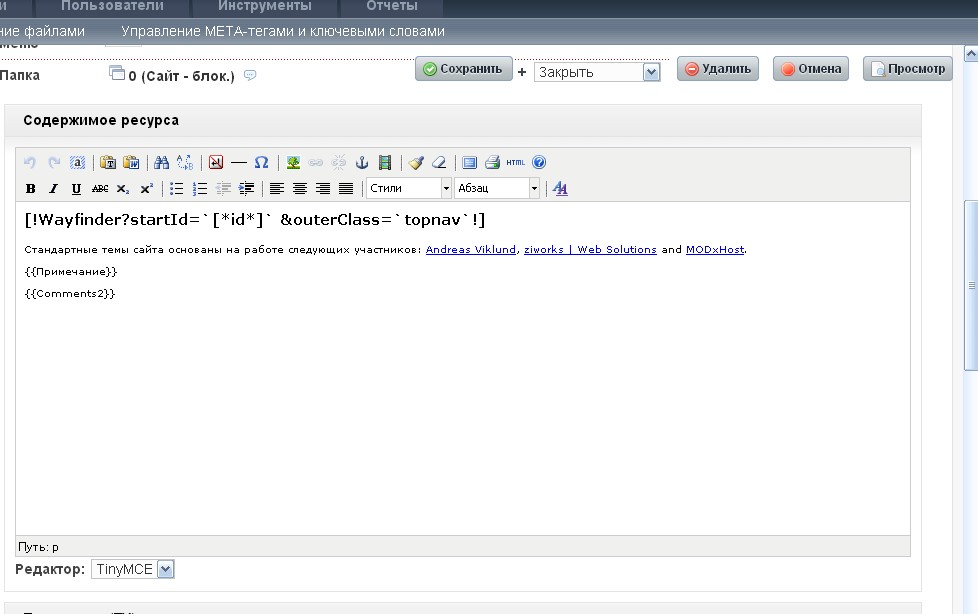
Простой сайт в MODx.
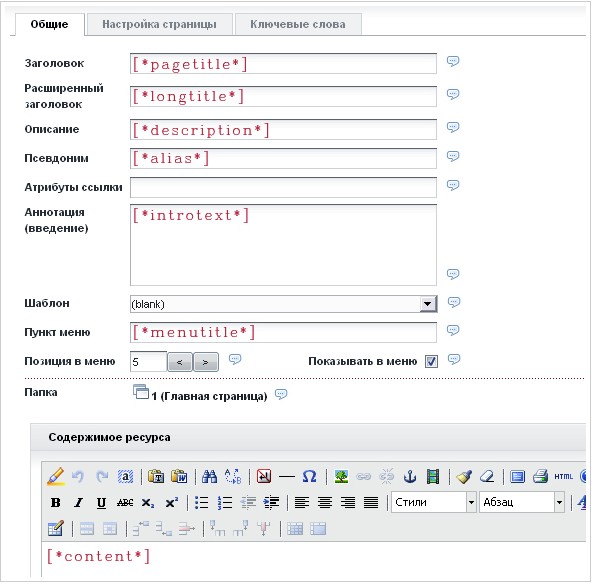
В конструкторе сайта заходим в
«Элементы»\«Управление
элементами»\«Шаблоны». Создаём новый
шаблон. В рамки
устанавливаем, например Заголовок сайта, вставляем туда тег [*
pagetitle *] . Можно другой тег, посмотрите на странице Инструктажи.
При помощи программы NVY я раскрашиваю, верхнюю часть сайта
шапку
сайта. При помощи HTML тегов раскрашиваю страницы и текст. Далее
середина сайта вставляем специальный тег [ *content* ] и можно писать в
редакторе конструктора, что вы хотите написать:

 Используйте HTML код, он открывается в низу
редактора,
где выпадающее окошко «TinyMCE» или
«Нет».
«Нет» - это зона для вставки HTML кода. Вставляйте
теги и
ссылки на фотографии. Закаченные на хостинг в вашу папку (названную
латинским текстом или цифрами) фотографии или где-то в другом месте
интернета, например в социальных сетях. Используйте эту форма -
<img
src="http://url_картинки" alt="название картинки" width="ширина в
пикселях (необязательно)" height="высота в
пикселях(необязательно)"/></a></br>.
Если вы
сможете раскрутить «Параметры (TV)» в MODx, то
используйте
эти возможности установки фотографий в текст, при помощи программы
MODx. Если возникнут проблемы, то этот конструктор MODx поддерживает
много других способов установки фотографий в текст. Мой любимый способ,
закачивать фотографии при помощи FileZilla ( Фонзила) в папку
/assets/templates/site/images/, а потом просто открывать их в нужном
месте текста. Остаётся сделать внизу сайта полоску с обратной связью,
помощь, счетчики, роботы для индексации, что хотите. Нельзя
использовать в MODx те программы или плагины, которые портят, саму
программу MODx. Может оказаться что MODx поддерживает программу или
плагин, которую вы хотите установить в MODx, а она плохо подходит к
MODx или заражена вирусом.
Потом MODx начинает портиться и нужные ресурсы работают не так как вам
хотелось. Бывает при неправильном редактировании
тегов, в
статье читатели не могут открыть ссылку.
Это мешает Тег - <base
href="[ (site_url) ]" /> в head, который
направляет читателей на главную страницу.
Если Вы хотите поставить ссылки наследующие страницы вашей колонки
статей, то на первой странице поставьте код, лучше в Чанк:
Используйте HTML код, он открывается в низу
редактора,
где выпадающее окошко «TinyMCE» или
«Нет».
«Нет» - это зона для вставки HTML кода. Вставляйте
теги и
ссылки на фотографии. Закаченные на хостинг в вашу папку (названную
латинским текстом или цифрами) фотографии или где-то в другом месте
интернета, например в социальных сетях. Используйте эту форма -
<img
src="http://url_картинки" alt="название картинки" width="ширина в
пикселях (необязательно)" height="высота в
пикселях(необязательно)"/></a></br>.
Если вы
сможете раскрутить «Параметры (TV)» в MODx, то
используйте
эти возможности установки фотографий в текст, при помощи программы
MODx. Если возникнут проблемы, то этот конструктор MODx поддерживает
много других способов установки фотографий в текст. Мой любимый способ,
закачивать фотографии при помощи FileZilla ( Фонзила) в папку
/assets/templates/site/images/, а потом просто открывать их в нужном
месте текста. Остаётся сделать внизу сайта полоску с обратной связью,
помощь, счетчики, роботы для индексации, что хотите. Нельзя
использовать в MODx те программы или плагины, которые портят, саму
программу MODx. Может оказаться что MODx поддерживает программу или
плагин, которую вы хотите установить в MODx, а она плохо подходит к
MODx или заражена вирусом.
Потом MODx начинает портиться и нужные ресурсы работают не так как вам
хотелось. Бывает при неправильном редактировании
тегов, в
статье читатели не могут открыть ссылку.
Это мешает Тег - <base
href="[ (site_url) ]" /> в head, который
направляет читателей на главную страницу.
Если Вы хотите поставить ссылки наследующие страницы вашей колонки
статей, то на первой странице поставьте код, лучше в Чанк:
<ul>
<li
id="dropmenu"><a name="dropmenu"></a>
<h2>Страницы:</h2>
<h3>
 </h3> </h3>
</li>
</ul>
 Где вместо ноля поставьте
номер первой, главной страницы Вашей колонки статей.Появляются ссылки с
названием ваших тем, кликая на них, открывается страница вашей темы. Где вместо ноля поставьте
номер первой, главной страницы Вашей колонки статей.Появляются ссылки с
названием ваших тем, кликая на них, открывается страница вашей темы.
 Можно
разместить внутренний поисковик, с поисковой строкой и кнопкой но при
этом вызове должен хорошо работать Сниппет AjaxSearch. Вставляете код
вызова Можно
разместить внутренний поисковик, с поисковой строкой и кнопкой но при
этом вызове должен хорошо работать Сниппет AjaxSearch. Вставляете код
вызова  и появляется
Ваш поисковик! и появляется
Ваш поисковик!
Ссылки:
Варианты тегов MODX:  https://docs.modx.com/current/ru/building-sites/tag-syntax https://docs.modx.com/current/ru/building-sites/tag-syntax
Синтаксис тегов  https://docs.modx.pro/sistema/osnovyi/sintaksis-tegov https://docs.modx.pro/sistema/osnovyi/sintaksis-tegov
Специальные теги MODX Evolution (В школе MODX)  http://i--gu.ru/tegi-modx http://i--gu.ru/tegi-modx
Список тегов HTML по категориям  https://sites.google.com/site/instruktash/home/spisok-tegov-html-po-kategoriam https://sites.google.com/site/instruktash/home/spisok-tegov-html-po-kategoriam


|





 Все
права защищены Карта
сайта Галерея сайтов
Все
права защищены Карта
сайта Галерея сайтов